Hello fellow person or person/s
Another two weeks have passed and work has still been kicking my ass, the good news is that we’ve managed to move our deadlines to something more manageable and get more resources in at short notice so now I get to work on SoSa in my free time again!
I have still worked a tiny bit on SoSa, mainly on upgrading the client library, so I’m going to share the usual stats, game night etc and then go into detail about the changes I’m making to the client library!
So if you’re a massive nerd, and like technical stuff – stay tuned for me to talk utter nonsense!
- Precursor
- Sprint 1 – The Foundations
- Sprint 2 – The ummm Foundations?
- Sprint 2 – Nerd Ramble
- Sprint 3 – Cooking with matches!
- Sprint 4 – Now We’re Cooking With Gas!
- Sprint 5 – Robot Uprising
- This Is Not the Sprint You’re Looking For
- Sprint 6 – That’s a Weird Looking Patronus
- Sprint 7 – Corona Stole My Title
- Sprint 8 – Adventure Time!
- Sprint 9 – Now In Technicolor
- Sprint 10 – Refinement
- Sprint 11 – Motion In The Ocean
- Alpha Release 1.0.3
- Sprint 12 – No Rest For The Wicked
- Alpha Release 1.0.4
- Sprint 13 – I Need a Break
- Alpha Release 1.0.5
- Sprint 14 – Just James Things
- Sprint 15 – Wearing My Heart On My Sleeve
- Alpha Release 1.0.6
- Sprint 16 – Warm Up
- Alpha Release 1.0.7
- Sprint 17 – Coffee’s back on the menu!
- Alpha Release 1.0.8
- Sprint 18 – We’re on fire!
- Sprint 19 – Slowly fast
- Sprint 20 – Let’s get Nerdy
- Alpha Release 1.0.9
- Sprint 21 – We’re back!
- Alpha Release 1.1.0
- Sprint 22 – You Look Cute Today
- Alpha Release 1.1.1
- Sprint 23 – Sausage Smuggler
- A SoSa Retrospective
- Sprint 25 – I am SoSa and don’t call me Shirley
- Sprint 26 – The best laid schemes of mice and men
- Sprint 27 – Vogue, Strike a Pose
- Sprint 28 – a New Hope
- I Couldn’t Think Of a Title
- Guess who’s back, Back again!
- Demolition Man
- Squid James
- I AM STILL ALIVE
- We Didn’t Choose This Life, We’re Just Living In It
- Let’s go!
Game night
Next SoSa game night we will be doing another Minecraft Build competition!
Sunday 1st November 1900-2100 GMT / 1200-1400 PT / 1500-1700 ET
Last one was so much fun and you built some incredible builds so we thought we’d do another one, but this time for Halloween! Alright, it’ll be a day late – but fuck it! it’ll be fun!
So get your haunted houses, spooky skeletons and creepy graveyards and join us to win some prizes!
https://www.eventbrite.co.uk/e/sosa-gamenight-minecraft-build-competition-tickets-124914347175
Don’t have it? Don’t worry!
If you’re going to get involved and want a copy, Give me a shout and i’ll buy you a copy 🙂
Stats
LinkedIn grew from 690 to 740
Patreon, This sprint was unusual, we gained a handful of patrons but also lost the same amount! so we’re sat at 15!
Our Beta List grew from 374 to 379
A lot of people haven’t responded to any of my emails about what device they’re using, so in the interest of reducing spam accounts, i’m probably going to clear the list out soon!
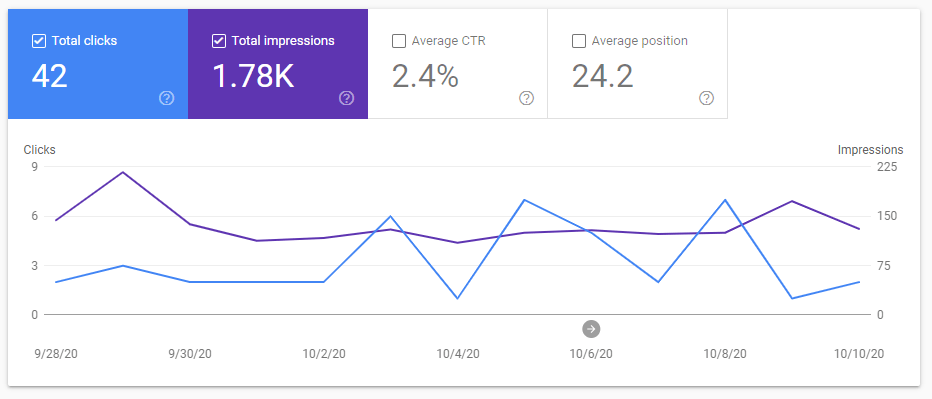
Our average search position has stayed steady at 24.2, our impressions are down again from 2.03k to 1.78k and our click through rate has gone down again from 2.7% to 2.4%!
Our domain authority is down again from 23 to 22!
I’ve seen murmurrings that Google are making changes to the algorithm that might help explain why our position goes up and down like a yoyo!
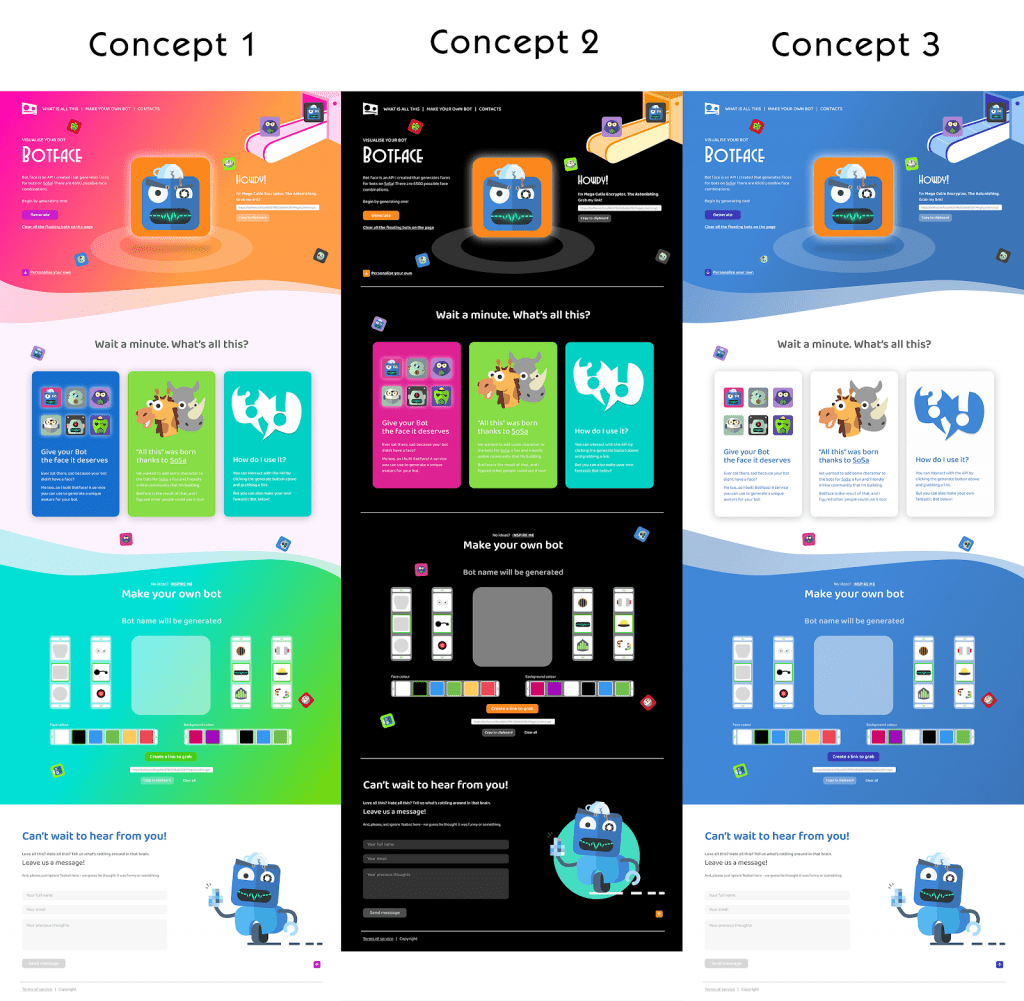
Botface Design
Botface has come along further since the last sprint and we have some more complete designs!
Personally, I like Concept 1, it brings out a lot of fun and vibrance which in many ways is the opposite of SoSa’s darker design.
But, the header is a bit complicated, so we’re going for a single colour / colour range at the top for the next iteration.
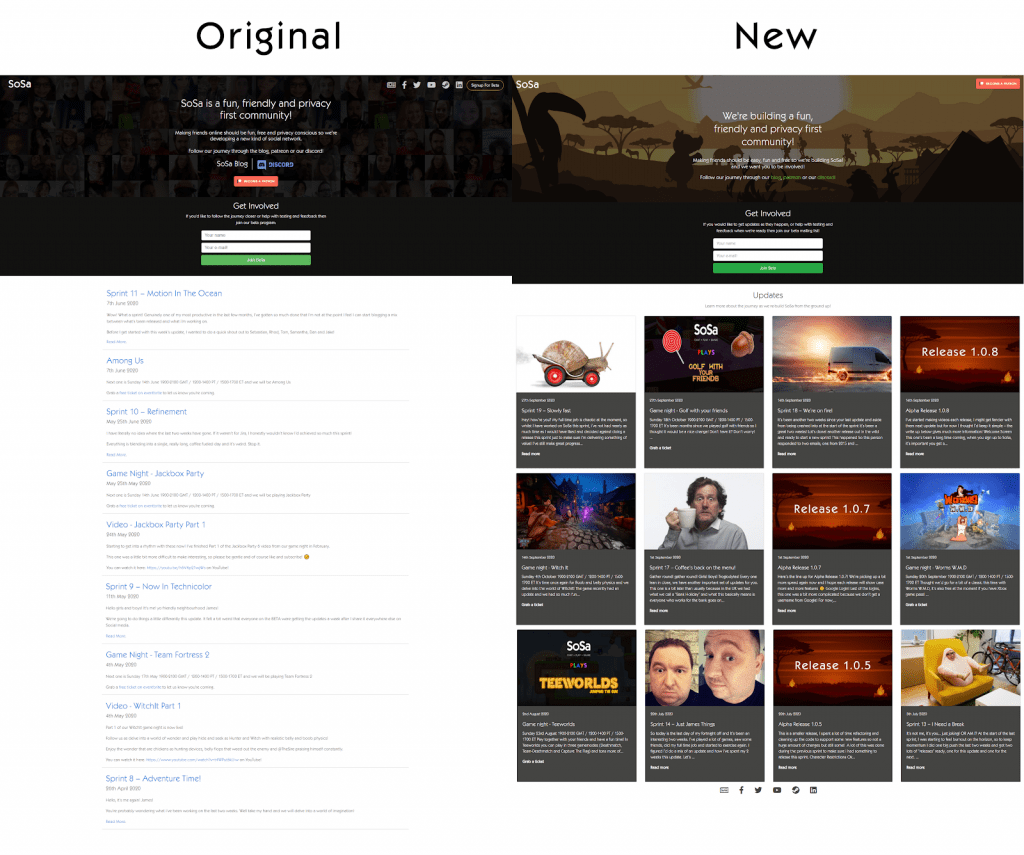
Website
Manually updating the website was becoming a bit mundane, so I figured to automate a lot of the links from the blog and give it a little design refresh.
The banner has also been changed from the original wall of faces, to something that closer reflects the adventure / game aspect of SoSa.
That banner will change over time as we solidify the story more but I think for now it makes the homepage a bit more interesting!
Client Library / Nerd stuff
Last sprint, I talked about upgrading the client library.
Usually when I’m developing something, I build with the best intentions but will often improve, refine the code and architecture as I go along.
With SoSa, I did the same thing but wasn’t expecting to have to go part time so early on so these iterations happen over weeks and months instead of days!
But what do these changes actually mean?
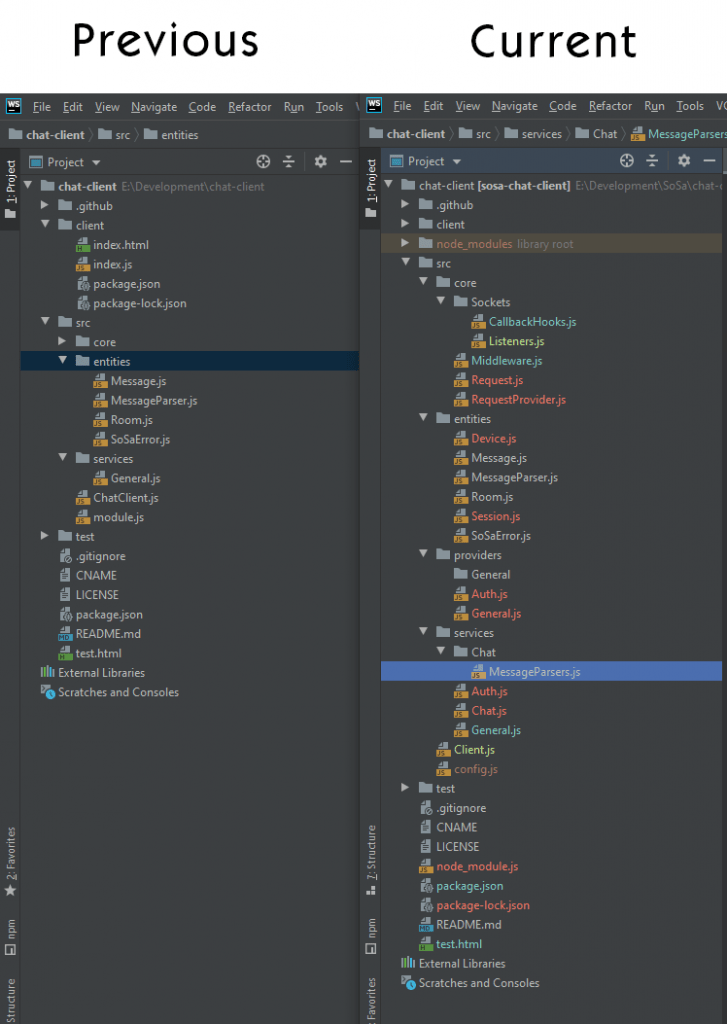
Before I start nerding out, here’s an overview of the core changes, if the client library was a push bike before, it’s now moving towards space ship level functionality. These changes make it more robust, make it easier to improve and implement new features to both the website and the app.
This is where the fundamentals of both app and website will exist and later down the line, allow other developers to create their own integrations.
Auth Service
In the original set up, the code that handled login was handled independently on Web and Mobile, they both had essentially the same code but a copy and paste job.
So first of all, before we do any refactoring – we need to migrate the authentication mechanisms into the client library!
Providers
Now, the biggest issue here is that the auth service doesn’t use the same technology as the chat service does, for Auth we use a PHP based restful API, but for Chat we use a socket server!
So before we can properly integrate the Auth service, we need a way to make the platform understand different types of services without the underlying app or website needing to know they exist in two different places.
To explain, think of a service like a company, that company offer a range of services and you enter their building to access their service.
But imagine you need two different services, that were in two different buildings, it’d be annoying to go to building 1 and then have to go find building 2 afterwards.
What if they were both in the same building? and a single receptionist who can direct you to the right place
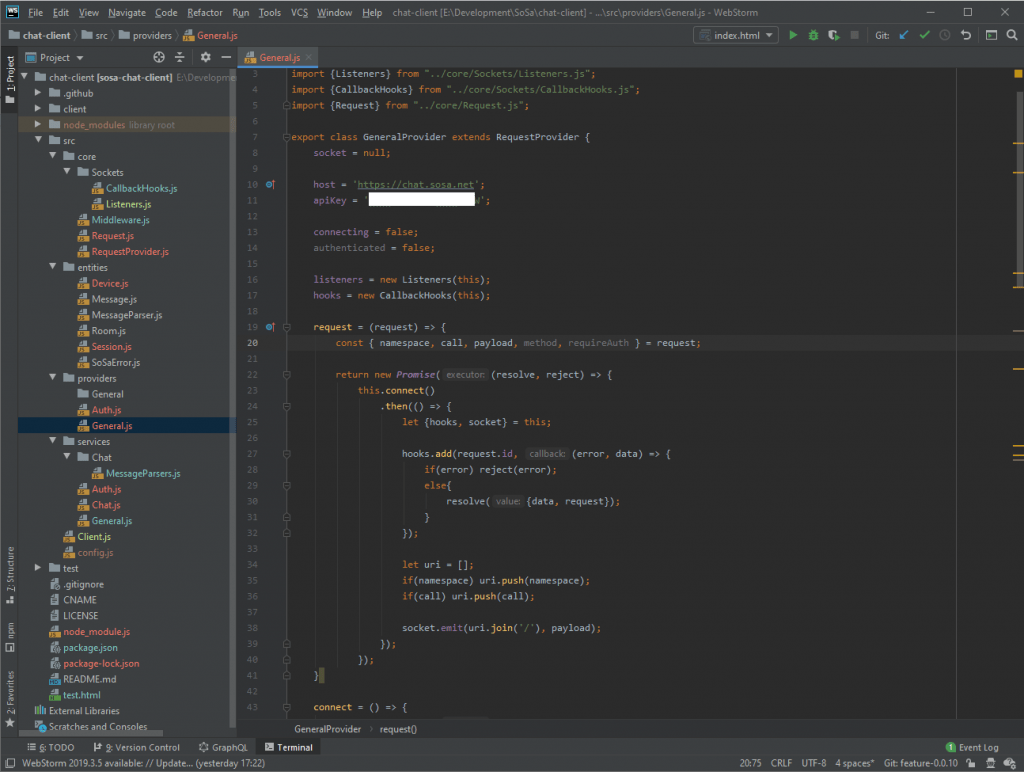
A provider, allows me to write code in a way that the end website, app or bot doesn’t need to know about how the servers or services are structured, all it needs to know is “I need this function and the client library provides it”
Above you can see an example of the request mechanism for the “General” provider, this is the chat service for the moment and supports the original Hooks and listeners system that I built in the early days.
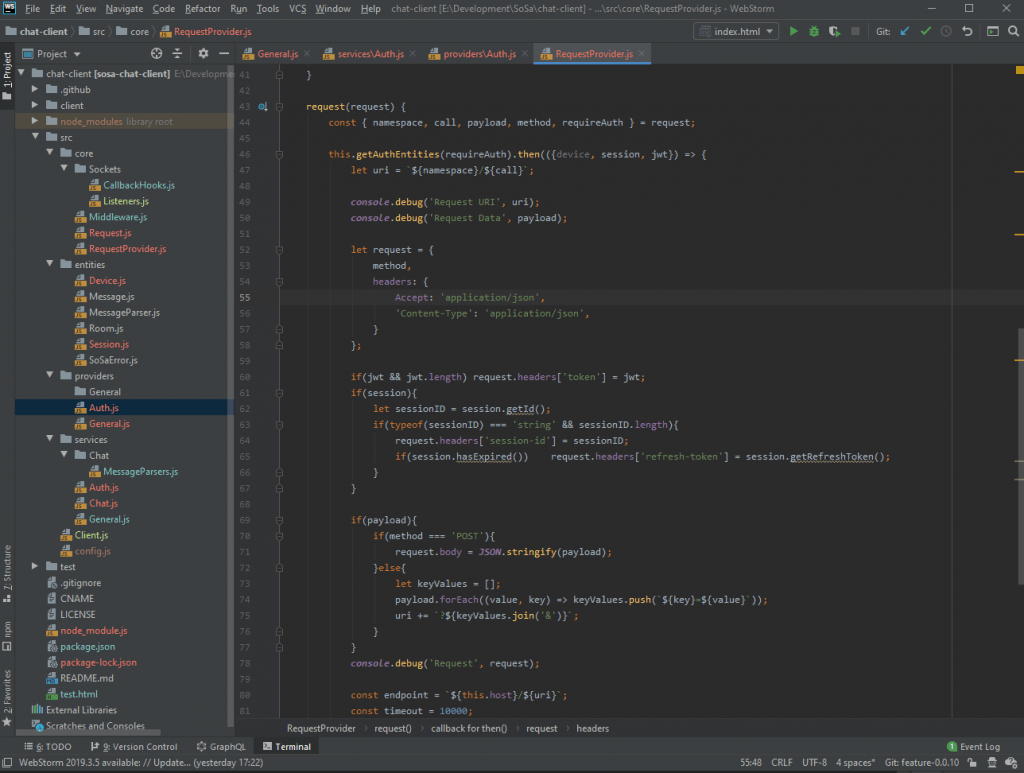
Here you can see the base “provider” which is what the Auth provider uses and it uses Fetch to make restful calls, handling the JWT generation, headers etc. So again – the end application doesn’t need to understand the implementation in order to connect to our services.
Requests as an Object
Next stage was to convert how we handled request. Requests are how the client library, communicates with the services and because all the services might communicate in completely different ways, we want a way for the app / website to only speak one language and the providers translate it in a way that the end service understands it!
Now that we’re using potentially many different providers and services, i needed the way we make requests to be more consistent.
So now when we need to make a request to a service, we use a Request object which then identifies the correct provider to use and aims to manage the lifecycle of the request including promises and callbacks (in sockets case) in a single approach.
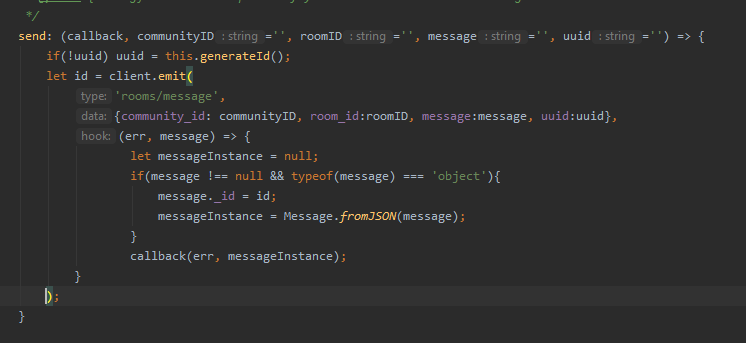
which means this
becomes something like this
Middleware
Last but not least, when the app / website wants to intercept something the client library is doing. Say we want something to happen after we connect or authenticate or even when authentication fails. We use middleware!
Middleware is now applicable across all services and providers instead of just chat! So again, the developer doesn’t need to be conscious of how anything is working – they can just work with pre-existing triggers and the end application can work how they want it to.
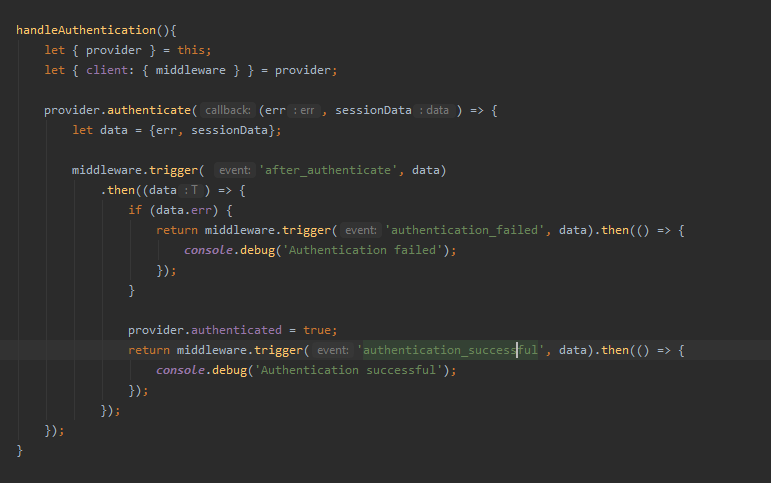
Here’s an example of how I’m using middleware behind the scenes. This will trigger user middleware on after_authenticate, authentication_failed, authentication_successful
This is a very simple example, but equally it could be used for when a message / discussion / comment / meetup is received, created, deleted etc. Allowing for complex custom user plugins.
That’s all for now folks! I hope this update was still informative 🙂
 Squid James
Squid James
 Guess who’s back, Back again!
Guess who’s back, Back again!
 Sprint 28 – a New Hope
Sprint 28 – a New Hope
 Sprint 2 – The ummm Foundations?
Sprint 2 – The ummm Foundations?
 Sprint 1 – The Foundations
Sprint 1 – The Foundations
 Precursor
Precursor











 Become a patron
Become a patron